अँड्रॉईड प्रोग्रॅमिंग – भाग ६
Category: अँड्रॉईड प्रोग्रॅमिंग
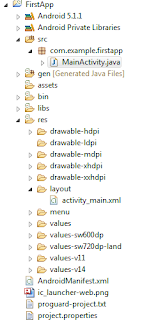
अँड्रॉईड प्रोजेक्टमधील मुख्य जावा फाईल MainActivity.java व त्याचा मोबाईलमधील ग्राफिकल लेआऊट (res->layout-> activity_main.xml )शी असणारा संबंध कळण्यासाठी नावाचे एक साधे प्रोजेक्ट करून त्यातील स्ट्रक्चर दाखविले आहे.
मुख्य जावा फाईल MainActivity.java चा प्रोग्रॅम कोड खाली दिला आहे.
1. package com.example.firstapp;
2. import android.os.Bundle;
3. import android.app.Activity;
4. import android.view.Menu;
5. public class MainActivity extends Activity {
6. @Override
7. protected void onCreate(Bundle savedInstanceState) {
8. super.onCreate(savedInstanceState);
9. setContentView(R.layout.activity_main);
10. }
11. @Override
12. public boolean onCreateOptionsMenu(Menu menu) {
13. // Inflate the menu; this adds items to the action bar if it is present.
14. getMenuInflater().inflate(R.menu.main, menu);
15. return true;
16. }
17. }
पहिल्या ओळीत पॅकेजची माहिती आहे. पुढच्या तीन ओळीत (2,3,4) अँड्रॉईड सिस्टीममधील आवश्यक सुविधा प्रोजेक्टमध्ये इंपोर्ट केल्या आहेत. त्यानंतर MainActivity हा क्लास अँड्रॉईडच्या मूलभूत Activity क्लासवरून तयार केलेला दिसतो. 9 व्या ओळीत setContentView मध्ये ( लाल अक्षरात) layout.activity_main चा उल्लेख आढळतो.
या activity_main.xml फाईलचा प्रोग्रॅम कोड खाली दिला आहे.
स्क्रीनवर माहिती दाखविण्यासाठी आब्सोल्यूट किवा रिलेटिव पद्धत वापरता येते. आब्सोल्यूट लेआऊटमध्ये प्रत्येक माहितीघटकाचे स्थान पिक्सेलमध्ये निश्चित केले जाते तर रिलेटिव पद्धतीत ते एकमेकांशी संदर्भानुसार ठरविले जाते. वरील प्रोग्रॆममध्ये Text1 आणि Button यांच्या केलेल्या मांडणीप्रमाणे प्रत्यक्ष मोबाईलवर माहिती कशी दिसेल हे शेजारच्या चित्रात दाखविले आहे.
सर्वप्रथम लेआऊटची रुंदी आणि उंची match_parent म्हणजे डिव्हाईस स्क्रीननुसार घ्यावी असे लिहिले आहे. नंतर खाली, डाव्या बाजूला, उजव्या बाजूला व वरच्या बाजूला किती जागा मोकळी सोडायची हे dimens.xml या फाईलवरून घेतले आहे.
dimens.xml
<resources> <!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
चित्रात वरच्या बाजूस (मेनू बारमध्ये) काळ्या पट्टीत अँड्रॉईडचा लोगो आणि FirstApp हे अँड्रॉईड प्रोजेक्टचे नाव दिसते. ही माहिती menu.xml आणि strings.xml फाईलमधून घेतली जाते. त्याखाली एक टेक्स्टबॉक्स (Hello world!) त्याखाली एक बटन दिसते. टेक्स्टबॉक्समधील मजकूर व्हॅल्युस फोल्डर्मधील स्ट्रिंग्ज (res->values->strings.xml)या फाईलमधून आला आहे. हे आपल्याला ती फाईल पाहिल्यावर समजेल.
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">FirstApp</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="button">Button</string>
</resources>
1. package com.example.firstapp;
2. import android.os.Bundle;
3. import android.app.Activity;
4. import android.view.Menu;
5. public class MainActivity extends Activity {
6. @Override
7. protected void onCreate(Bundle savedInstanceState) {
8. super.onCreate(savedInstanceState);
9. setContentView(R.layout.activity_main);
10. }
11. @Override
12. public boolean onCreateOptionsMenu(Menu menu) {
13. // Inflate the menu; this adds items to the action bar if it is present.
14. getMenuInflater().inflate(R.menu.main, menu);
15. return true;
16. }
17. }
पहिल्या ओळीत पॅकेजची माहिती आहे. पुढच्या तीन ओळीत (2,3,4) अँड्रॉईड सिस्टीममधील आवश्यक सुविधा प्रोजेक्टमध्ये इंपोर्ट केल्या आहेत. त्यानंतर MainActivity हा क्लास अँड्रॉईडच्या मूलभूत Activity क्लासवरून तयार केलेला दिसतो. 9 व्या ओळीत setContentView मध्ये ( लाल अक्षरात) layout.activity_main चा उल्लेख आढळतो.
या activity_main.xml फाईलचा प्रोग्रॅम कोड खाली दिला आहे.
 |  |
स्क्रीनवर माहिती दाखविण्यासाठी आब्सोल्यूट किवा रिलेटिव पद्धत वापरता येते. आब्सोल्यूट लेआऊटमध्ये प्रत्येक माहितीघटकाचे स्थान पिक्सेलमध्ये निश्चित केले जाते तर रिलेटिव पद्धतीत ते एकमेकांशी संदर्भानुसार ठरविले जाते. वरील प्रोग्रॆममध्ये Text1 आणि Button यांच्या केलेल्या मांडणीप्रमाणे प्रत्यक्ष मोबाईलवर माहिती कशी दिसेल हे शेजारच्या चित्रात दाखविले आहे.
सर्वप्रथम लेआऊटची रुंदी आणि उंची match_parent म्हणजे डिव्हाईस स्क्रीननुसार घ्यावी असे लिहिले आहे. नंतर खाली, डाव्या बाजूला, उजव्या बाजूला व वरच्या बाजूला किती जागा मोकळी सोडायची हे dimens.xml या फाईलवरून घेतले आहे.
dimens.xml
<resources> <!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
चित्रात वरच्या बाजूस (मेनू बारमध्ये) काळ्या पट्टीत अँड्रॉईडचा लोगो आणि FirstApp हे अँड्रॉईड प्रोजेक्टचे नाव दिसते. ही माहिती menu.xml आणि strings.xml फाईलमधून घेतली जाते. त्याखाली एक टेक्स्टबॉक्स (Hello world!) त्याखाली एक बटन दिसते. टेक्स्टबॉक्समधील मजकूर व्हॅल्युस फोल्डर्मधील स्ट्रिंग्ज (res->values->strings.xml)या फाईलमधून आला आहे. हे आपल्याला ती फाईल पाहिल्यावर समजेल.
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">FirstApp</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="button">Button</string>
</resources>